
Hace tiempo que en mi casa ya no se usa el Internet Explorer y se ha relegado a usar Mozilla Firefox.
Mi familia a lo mejor no encuentra diferencia entre un navegador u otro, en el aspecto y poco más, pero yo que soy informatica y programo y diseño webs me es más util usar Mozilla Firefox ya que tiene un montón de utilidades y herramientas.
Aquí os dejo un enlace del blog genbeta que comenta las razones para usar Firefox o Internet Explorer y así ver cúal os viene mejor para el uso que le vayais a hacer a internet.
Una vez vistas las dos diferencias os dejo dos enlaces para que os descargueis la última versión del navegador que os haya gustado más:
Bueno y ahora un poco de información:
Internet Explorer
Windows Internet Explorer (también conocido antes como Internet Explorer, IE o MSIE) es un navegador de Internet producido por Microsoft para su plataforma Windows y más tarde para Apple Macintosh.Fue creado en 1995 tras la adquisición por parte de Microsoft del código fuente de Mosaic, un navegador desarrollado por Spyglass, siendo rebautizado entonces como Internet Explorer.
El 18 de octubre de 2006, Microsoft lanzó la versión número 7 de Internet Explorer. Entre otros detalles el programa fue renombrado a Windows Internet Explorer, como muestra de la integración de la aplicación con el Sistema Operativo. IE7 esta disponible solamente para Windows XP Service Pack 2, Windows Server 2003 Service Pack 1 y Windows Vista
Los cambios más notables de IE7 son: Interfaz mejorada, con utilización de pestañas y vistas en miniatura, filtro de phishing, modo Protegido (sólo en Windows Vista), entre otros.
Por razones de seguridad, se desvincula la integración con el escritorio de Windows. Las URLs que se tecleen en la barra de direcciones del Explorador de Windows serán abiertas en IE7, y las rutas de archivos locales que se tecleen en la barra de direcciones de IE7 serán abiertas en el Explorador de Windows.
La salida de esta versión ha provocado polémica debido a la reciente salida de la versión 2.0 de su gran competidor Firefox. Los incondicionales de Firefox achacan a esta nueva versión de Internet Explorer importantes fallos de seguridad presentes también en IE6, menor compatibilidad respecto a Firefox y Opera y problemas al ejecutar miniaplicaciones java.
Para más información pulsar aquí.
Mozilla Firefox
Mozilla Firefox es un navegador de código abierto, multiplataforma, con interfaz gráfica de usuario desarrollado por la Mozilla Corporation y cientos de voluntarios[1]. Se basa en el motor XULRunner, desarrollado en su mayor parte utilizando el lenguaje XUL. Comenzó como un fork del navegador de la Mozilla Application Suite, y se ha convertido en el principal foco de desarrollo de la Fundación Mozilla junto con el cliente de correo electrónico y lector de noticias, (Thunderbird), reemplazando a Mozilla Suite como producto estrella de la fundación. Otros proyectos que surgieron de este esfuerzo son Nvu (editor web) y Mozilla Sunbird (agenda electrónica).Antes de la liberación de la versión 1.0 el 9 de noviembre de 2004, Firefox ya había concentrado las miradas de ciertos medios de comunicación, incluyendo a Forbes[2] y el Wall Street Journal.[3]
Con más de 25 millones de descargas en los 99 días siguientes a la liberación de la v1.0, Firefox se convirtió en una de las aplicaciones libres más descargadas, especialmente entre los usuarios domésticos.
Firefox incorpora bloqueo de ventanas emergentes, navegación por pestañas, marcadores dinámicos, soporte para estándares abiertos, y un mecanismo para añadir funcionalidades mediante extensiones. Aunque otros navegadores también incluyen estas características, Firefox fue el primero en incluir algunas de ellas y conseguir una amplia difusión.
Firefox ha atraído la atención de otros navegadores como Internet Explorer de Microsoft o Safari de Apple, que son incluidos por defecto en sus respectivos sistemas operativos, Windows y Mac OS X. Éste es el principal obstáculo por el que todavía muchos usuarios nóveles desconocen otras alternativas.
Al igual que otros navegadores basados en Mozilla, Firefox incluye un sistema propio de extensiones, que pueden ser instaladas por sus usuarios para personalizar el aspecto y comportamiento del navegador. Además de está característica Mozilla Firefox tiene muchas más como buscadores, gestor de descargas, herramientas de desarrollo web, navegación por pestañas, etc.
Y ya que sabemos un poco de ambos navegadores (decir que en el mercado hay más (Netscape, Opera, Safari,etc.) pero estos son los más conocidos) ya puedo dar paso a una recopilación de extensiones y plugins de Mozilla Firefox que voy a poner en el blog para tenerlas siempre a mano.
Voy a hacer una entrada en el blog por cada extension o plugin con su descripción, como funciona, con ejemplos y donde se puede descargar,etc.
En principio pondre las que utilizo con más frecuencia y alguna que sea curiosa aunque no sea de uso diario.
Pero antes de todo explicar que es una extensión, un plugin, que diferencia hay entre ambas y donde podemos descargarlas y alguna información adicional.
Empecemos por los plugins. Un plug-in es un módulo de hardware o software que añade una característica o un servicio específico a un sistema más grande.
Los plugins ayudan al navegador a realizar funciones específicas como formatos gráficos especiales o jugar con archivos multimedia. Los plugins son levemente diferentes de las extensiones, que se modifican o agregan a la funcionalidad existente.
En esta dirección encontramos diferentes plugins para Mozilla Firefox como Acrobat Reader (para ver e imprimir archivos pdf), Adobe Flash Player (para las creaciones en flash), Java (para habilitar la maquina virtual de java y poder ejecutar aplicaciones java en el ordenador), etc.
Ahora vamos con las extensiones. Al igual que otros navegadores basados en Mozilla, Firefox incluye un sistema propio de extensiones, que pueden ser instaladas por sus usuarios para personalizar el aspecto y comportamiento del navegador. Estas extensiones, al igual que el propio navegador, se escriben en XUL, por lo que pueden modificar cualquier aspecto del interfaz y gran parte de la presentación de las páginas, así como agregar funcionalidades.
Firefox cuenta con cerca de mil setecientas extensiones, algunas de ellas son las siguientes:
- ForecastFox: para ver información del tiempo de tu ciudad en el navegador.
- FoxGame: mejora la experiencia del usuario de Ogame y aumenta las opciones del juego.
- Gmail Notifier: muestra el estado de la bandeja de entrada de las cuentas de correo de Gmail y avisa si hay correos nuevos.
- Gmail Space: permite utilizar las 2 Gb de la cuenta Gmail para almacenar ficheros con un aspecto similar a un ftp.
- Mouse Gestures: permite abrir enlaces, abrir y cerrar ventanas y pestañas del navegador con simples movimientos del ratón.
- Adblock: permite bloquear banners web, rascacielos, iFrames, anuncios en Flash, y otros. Muy útil para protección de contenidos a menores y para navegar desde el trabajo.
- Flashgot: permite utilizar programas gestores de descargas con Firefox.
- IE Tab: Abre Internet Explorer en una pestaña de Firefox.
La lista oficial de extensiones, así como los temas visuales (válidos también para Thunderbird o Mozilla), están en addons.mozilla.org.
Ahora hablare un poco de cómo crear una extensión para Firefox.
XUL es un lenguaje basado en XML para el desarrollo de interfaces de usuario multiplataforma del que se dice será la pesadilla de .NET de Microsoft. Su nombre deriva de las siglas de XML-based User-interface Language y fue creado por la gente del proyecto Mozilla apoyándose en su motor de renderizado, Gecko, que se encarga tanto del visualizado de webs como de la construcción de la interfaz de usuario.
Para que veais por encima la estructura de un programa en XUL vamos a escribir un programa de tipo ‘Hola Mundo’.
Usando un editor de texto cualquiera escribimos lo siguiente, teniendo cuidado con las mayúsculas y las minúsculas, ya que XML es case sensitive, y lo guardamos como foobar.xul por ejemplo:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<!--Esto es una ventana-->
<window id="ventana-principal" title="The Kung Foo Style" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<box>
<button label="almudena" onclick="alert('Hola Mundo');" />
</box>
</window>
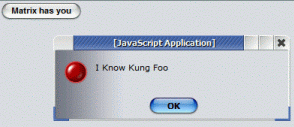
Si abrimos Mozilla o Firefox, nos vamos a Archivo-->Abrir y seleccionamos nuestro fichero foobar.xul veremos algo similar a esto:

Ahora que ya habeis visto la sencillez de XUL vamos a ir línea por línea para ver que es cada cosa. Con la primera línea, lo que hacemos es declarar este archivo como un archivo xml. Un documento XUL siempre tiene que empezar con esta línea, no tiene mas importancia.
La segunda línea nos permite indicar que hoja de estilo queremos utilizar para definir el aspecto de la aplicación. Estamos hablando de documentos css como los que se utilizan para definir el estilo de una página web, si; mientras XUL define que widgets vamos a utilizar en nuestra aplicación se usa css para definir el aspecto que tendrán estos. En este ejemplo en concreto estamos importando global.css referenciado por chrome://global/skin/ (chrome:// es un tipo especial de URL, podríamos haber utilizado una hoja de estilos creada por nosotros si quisieramos tal como si fuera un documento HTML).
En la tercera línea tenemos un comentario. Los comentarios siempre tienen que estar entre como define XML y es ignorado al interpretar el documento XUL.
Debajo, en la cuarta línea, estamos creando una ventana nueva con
En la sexta línea tenemos una etiqueta box, por box model, el modelo de gestión del layout (como se colocan los objetos dentro de la ventana) que utiliza XUL. Probad a eliminar el
Dentro del box utilizamos la etiqueta button para crear un botón que tendrá como texto a mostrar ‘Matrix has you’, definido por el atributo label. Ese onclick le sonará a la gente que utilice javascript; lo que hace es que al pulsar sobre nuestro botón (onclick) muestre un alert con el texto que le pasamos como argumento. Como habreis imaginado esto completa el cuadro de las aplicaciones XUL (por ahora): XUL define los widgets de la aplicación, con css definimos el aspecto de estos y con javascript su funcionamiento.
Por último cerramos la etiqueta window con
Este es un ejemplo pequeño y básico pero se pueden desarrollar todos los plugins que se quieran, de echo en internet mucha gente los pone a disposición del resto de usuarios.
Aquí teneis dos enlaces con un pequeño manual más desarrollado que lo que cuento yo aquí con ejemplos y todo:
http://roachfiend.com/archives/2004/12/08/how-to-create-firefox-extensions/.
http://mundogeek.net/wiki/doku.php?id=construye_tu_propia_extension_para_firefox.
Pues eso es todo de momento. Ya ire poniendo mis extensiones favoritas de Mozilla Firefox más adelante. Espero que esta entrada os haya servido de mucho.
No hay comentarios:
Publicar un comentario